ZIU
Sprawdź wyniki
swoich egzaminów!
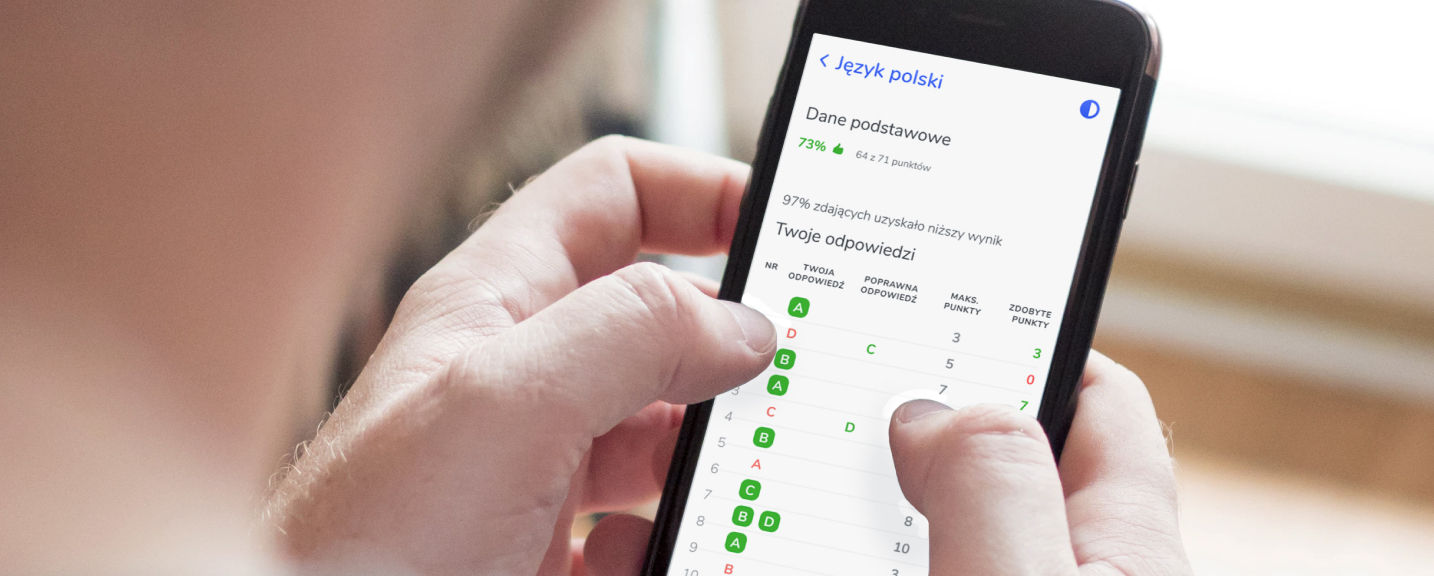
ZIU to aplikacja webowa zaprojektowana dla Ministerstwa Edukacji Narodowej, która pozwala uczniom w łatwy sposób sprawdzać wyniki egzaminów państwowych.
ZIU stawia na nowoczesność i prostotę. Spełnia rygorystyczne wymogi WCAG 2.0, a pod minimalistycznym, cieszącym oko interfejsem kryją się innowacyjne rozwiązania.

Logo
Znak powstał przez połączenie elementów nawiązujących do funkcji aplikacji, czyli sprawdzania wyników egzaminów. Jest to tarcza, która symbolizuje ochronę i bezpieczeństwo, zaznaczenie obrazujące wypełnianie egzaminów, oraz zeszyt – symbol nauki czy wiedzy.
Tarcza
ochrona bezpieczeństwo
pewność
zaufanie
Zaznaczenie
testy
sprawdzanie
zatwierdzanie
Zeszyt
(otwarty)
nauka
wiedza
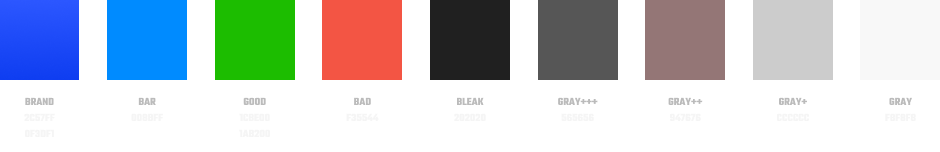
Kolorystyka
Wybraliśmy paletę kolorów jasną i lekką, choć wystarczająco kontrastową, by wyświetlane informacje były łatwo czytelne dla większości użytkowników.

Typografia
W projekcie wykorzystaliśmy tylko jedną czcionkę. Nunito mimo swojej rysunkowej i krągłej natury doskonale sprawdza się nawet w tabelach dzięki spójności, czytelności i prostocie.
Ikony
Przygotowaliśmy zestaw minimalistycznych ikon, których zadaniem jest dodatkowe podkreślenie kluczowych elementów interfejsu, z którymi użytkownik może wejść w interakcję.
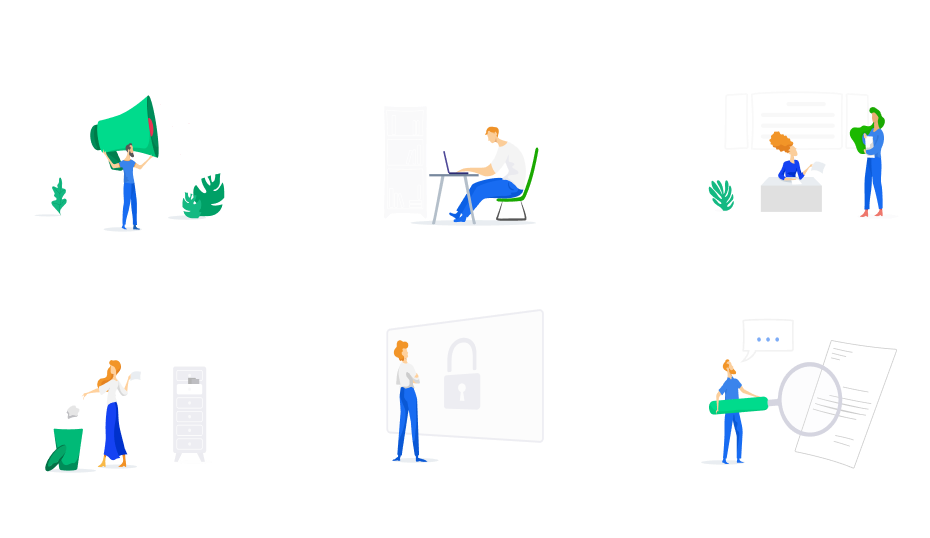
Ilustracje
Nasi ilustratorzy przygotowali wyjątkową serię nowoczesnych ilustracji, które nawiązują do wyświetlanych na ekranie informacji.


Wyzwanie
Do tej pory wszystkie lokalne Okręgowe Komisje Egzaminacyjne korzystały z własnych systemów do ewidencjonowania zdających oraz wyświetlania wyników egzaminów.
Naszym zadaniem było stworzenie systemu ogólnopolskiego który połączy wszystkie
w jeden nadrzędny.



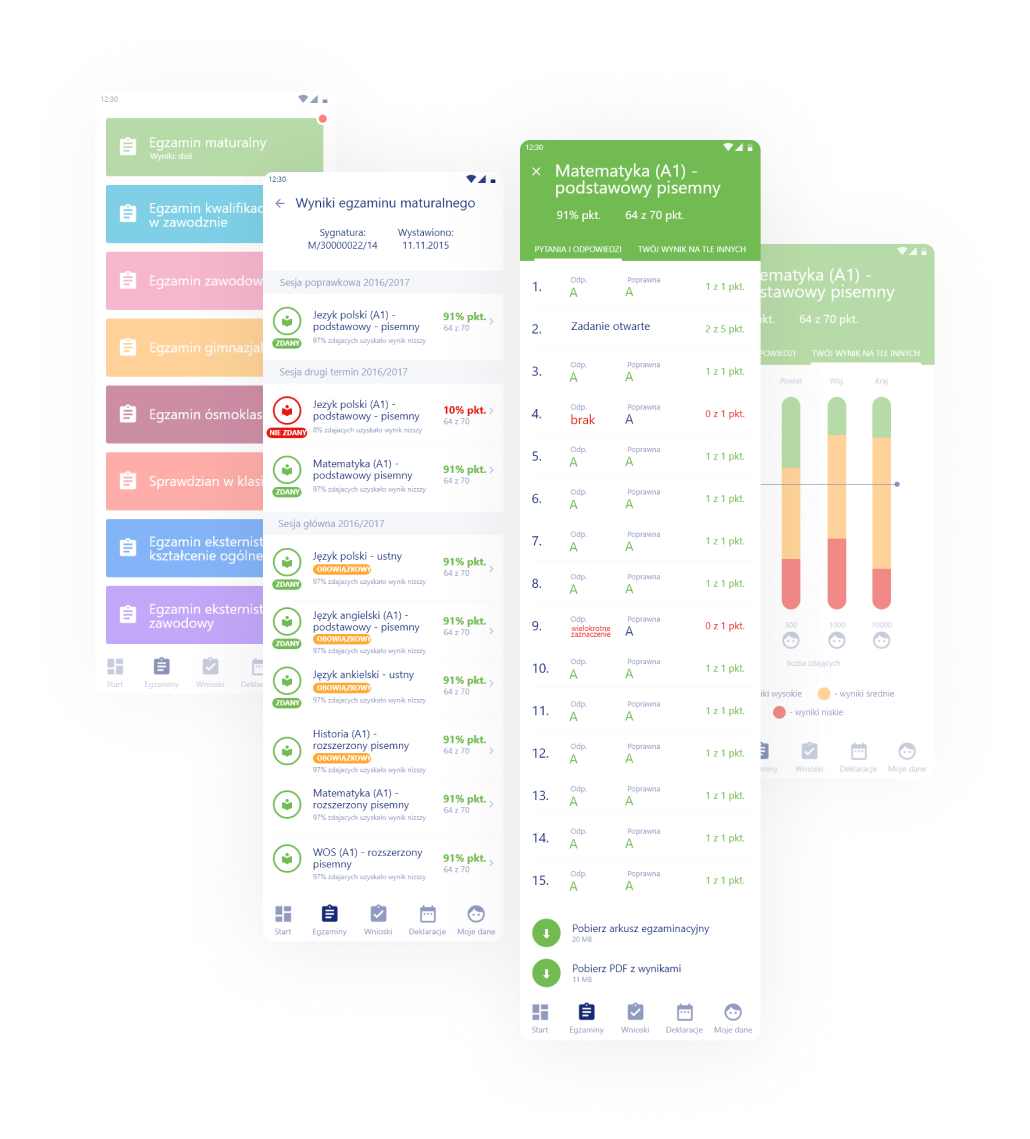
Pierwsze koncepcje
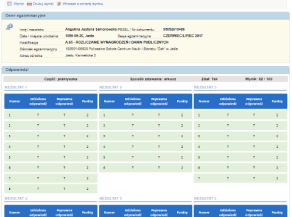
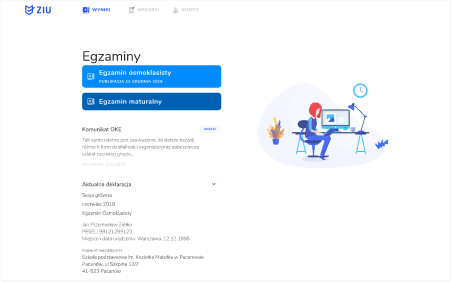
Wstępne analizy oraz wizyty w OKE Kraków zaowocowały powstaniem pierwszych koncepcji.
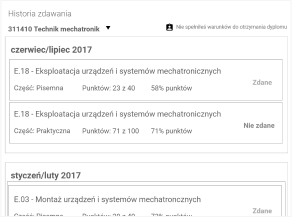
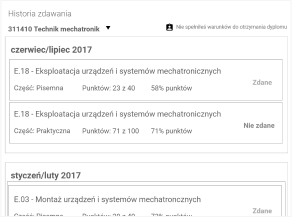
Ekrany zawierały one wszystkie informacje wyświetlane w starych systemach. Wyświetlane dane staraliśmy się podzielić i rozdysponować w taki sposób, by mimo wysokiego zagęszczenia danychzachowały czytelność.



Mniej znaczy więcej
Od samego początku planowaliśmy możliwie jak najbardziej zredukować ilość wyświetlanych na ekranach informacji, aby wyeksponować tylko te najbardziej istotne.
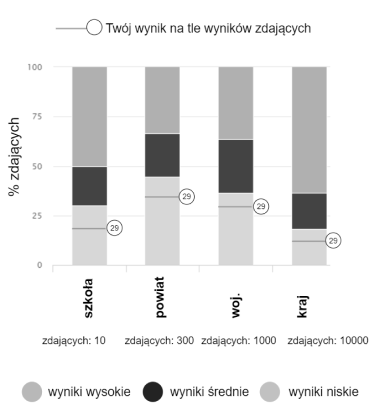
Chcieliśmy ponadto znaleźć sposób na poinformowanie użytkownika, jak wyniki jego egzaminów prezentują się na tle wyników reszty zdających, a tym samym, jak kształtują jego szanse na dostanie się do wybranej szkoły.


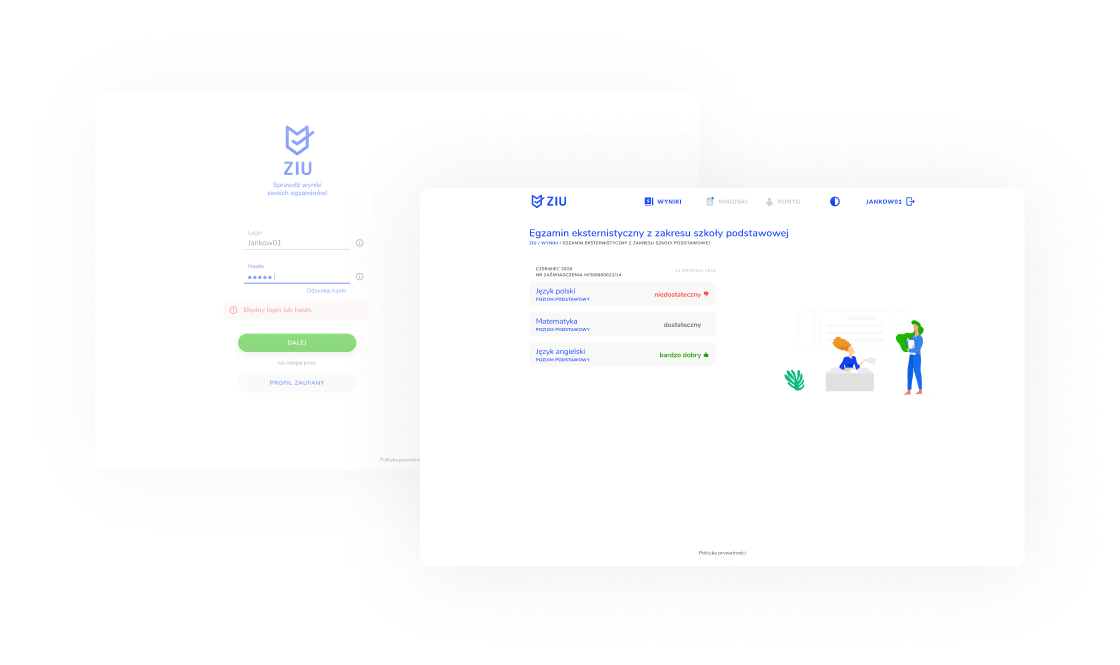
Ścieżki logowania
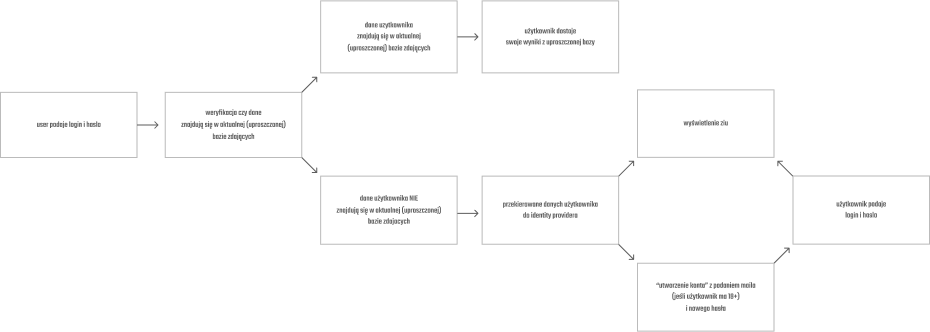
Moment publikacji wyników egzaminów wiąże się z dużym obciążeniem serwerów. Jak wynikało z testów, niemożliwe byłoby udostępnienie użytkownikom pełnego zakresu danych oraz funkcjonalności systemu bez występowania dużych opóźnień i problemów technicznych.

Rozwiązaniem tego problemu jest zastosowanie uproszczonej bazy danych przechowującej jedynie wyniki najświeższych egzaminów w momencie dużego obłożenia serwerów.
Naszym zadaniem było takie zaprojektowanie procesu logowania, aby użytkownik zawsze trafiał do właściwej bazy danych.
Koncepcja interfejsu
Jak w przypadku wszystkich realizowanych przez nas projektów, równolegle przygotowywaliśmy makiety na różne typy ekranów.
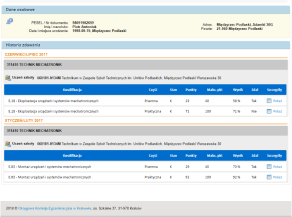
Wyklarowała się pierwsza wersja prezentowania wyników w tabelach. Kolejne iteracje dążyły do dalszego upraszczania interfejsu i redukcji jego zbędnych elementów.

Współpraca
Byliśmy w nieustannym kontakcie z klientem, dzięki czemu mogliśmy uzgadniać i poddawać kontroli wszystkie etapy realizacji projektu.
Zostaliśmy obdarzeni ogromnym zaufaniem, co pozwoliło nam zastosować najlepsze możliwe rozwiązania.
Duże podziękowania dla OKE Kraków oraz firmy ITSS.


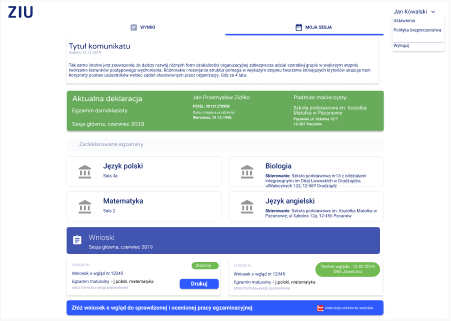
Redukcja
Pierwsza koncepcja zakładała rozróżnienie typów egzaminów poprzez kolory. Przyjęta przez nas paleta barw okazała się problematyczna na etapie testów użyteczności z uwagi na niewielki kontrast i duży szum informacyjny.
Specyfikacja WCAG wymusiła na nas takie dostosowanie barw, że wpływały negatywnie na wygląd aplikacji. Zdecydowaliśmy się więc na znaczną redukcję ilości stosowanych w projekcie kolorów.
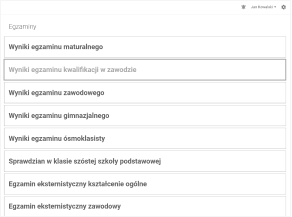
Najważniejszą zmianą było jednak odchudzenie interfejsu i pochowanie zbędnych informacji. Dzięki stosowaniu progressive exposure udało nam się wyeliminować zagęszczenie informacyjne
występujące w wielu miejscach interfejsu.

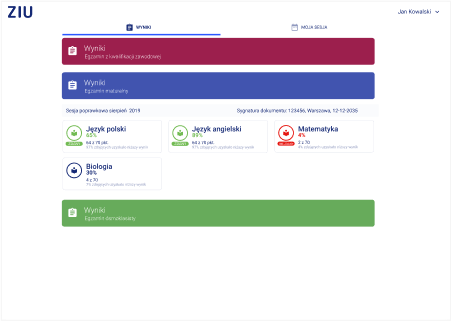
Ostatnie szlify
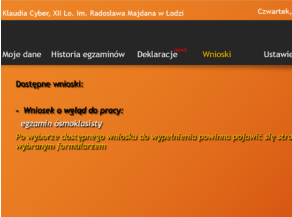
Testowaliśmy wersję ze zredukowaną wersją kolorów i dodatkowe podkreślenie interaktywnych elementów interfejsu. W projekcie pojawiły się ponadto pierwsze wersje ilustracji.


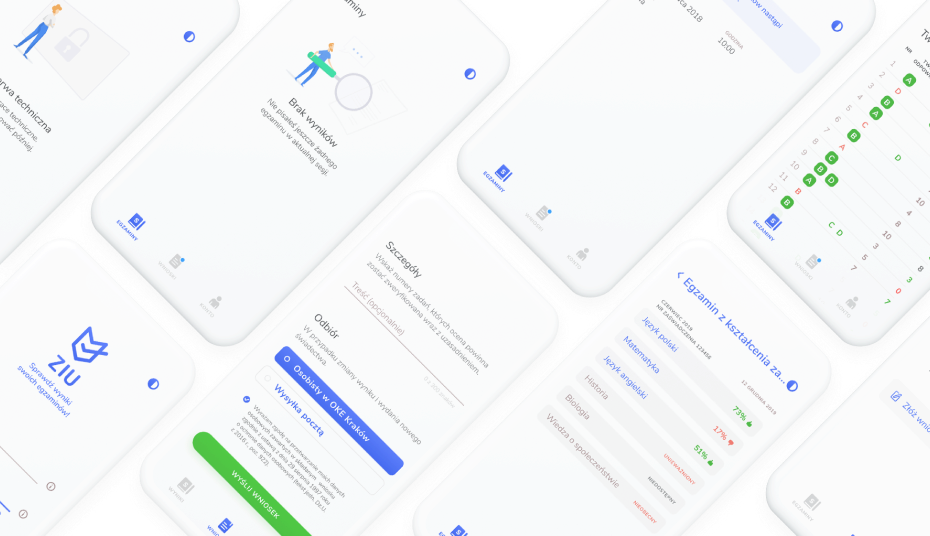
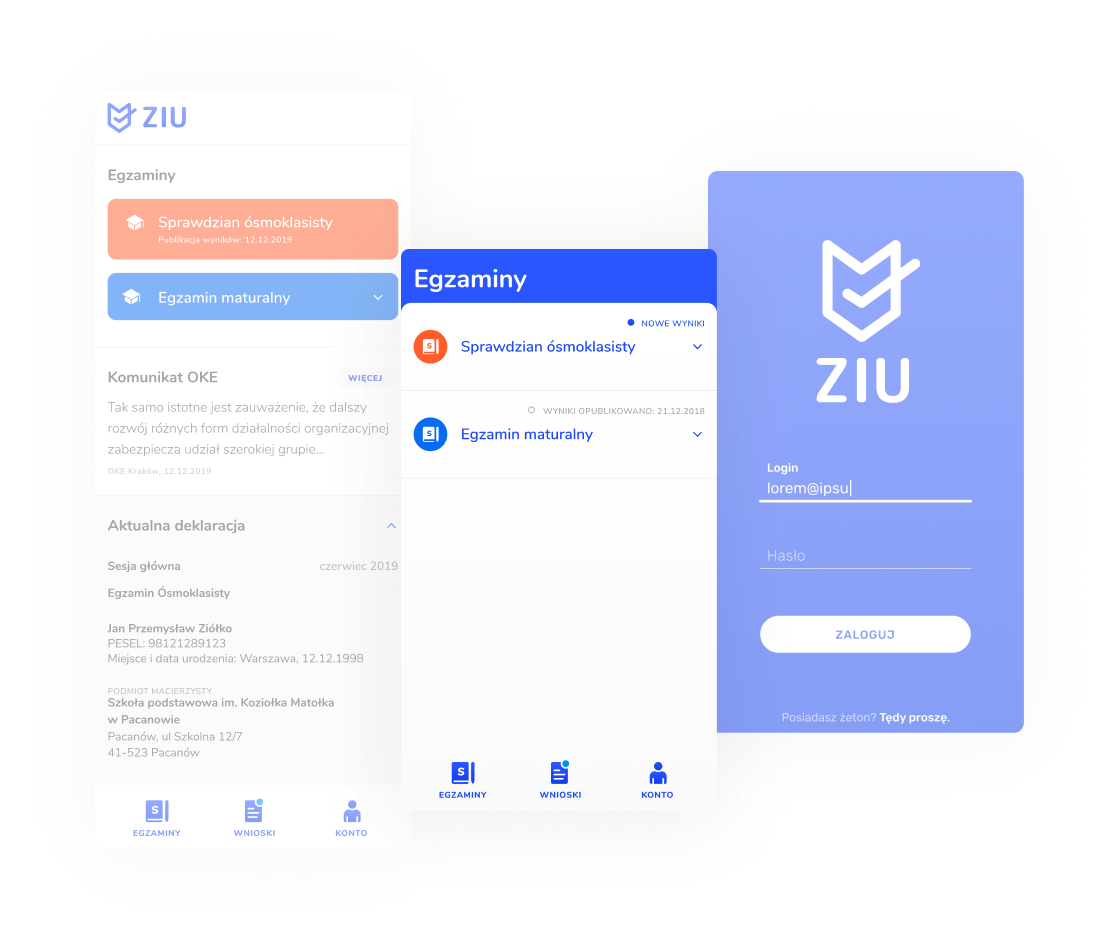
Wersja finalna
Finalna wersja to znacznie zredukowana paleta kolorów. Mimo zachowania wysokiego kontrastu dla wszystkich istotnych elementów interfejsu postanowiliśmy dodać przycisk dodatkowego wzmacniania kontrastu, który eliminował ewentualne problemy z czytelnością tekstu u osób z poważnymi wadami wzroku.
Zmienione zostały również ilustracje. W nowej wersji zawierały mniej detali, kolorów i prostsze kształty.
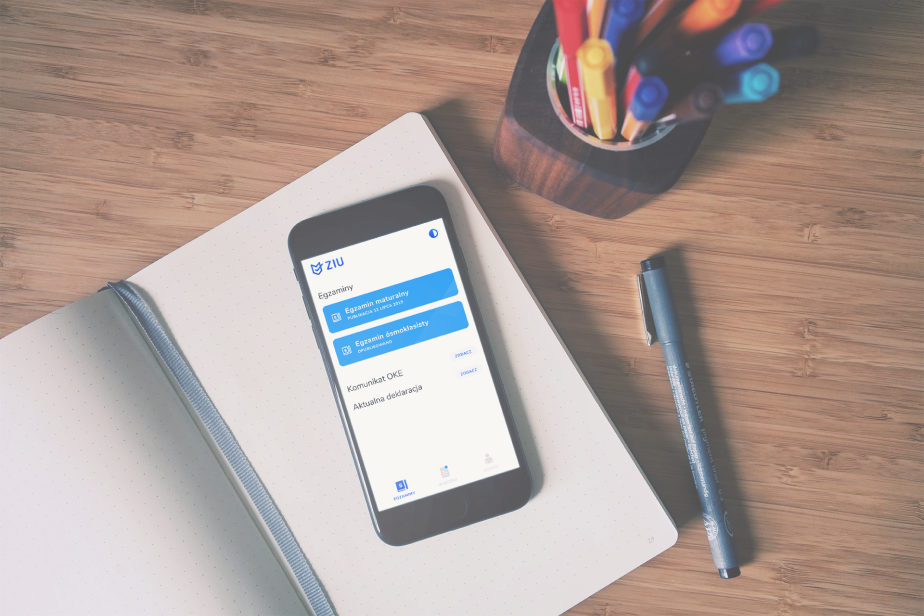
Projekt od początku przygotowywany był równolegle na urządzenia mobilne i desktopowe. Zakładał wykorzystanie technik RWD i AWD w celu idealnego dopasowania się do jak największej liczby urządzeń.




Widzimy, że korzystasz z przeglądarki Internet Explorer, która nie jest już oficjalnie wpierana. W celu zapewnienia jak najlepszego odbioru naszej strony, zalecamy używanie najnowszych wersji poniższych przeglądarek: