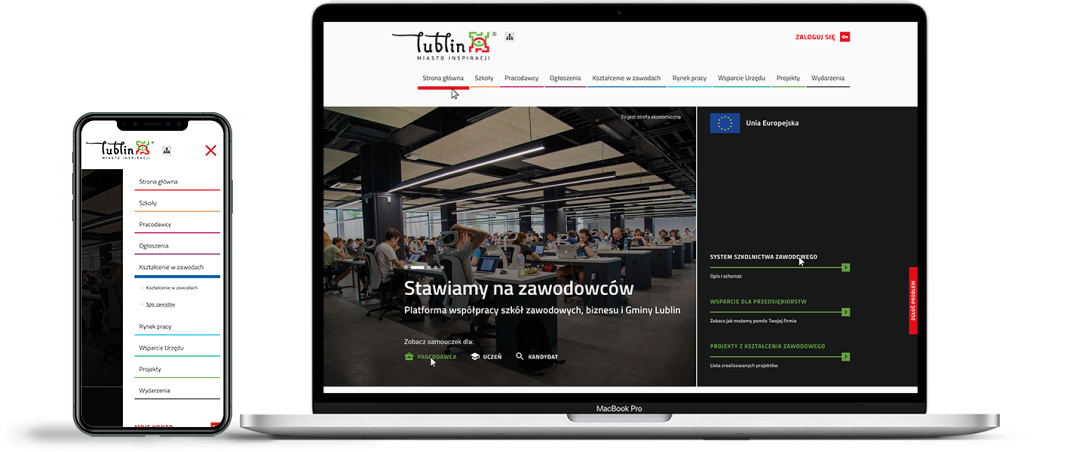
“Lublin stawia
na zawodowców”
- platforma współpracy
Celem portalu jest przedstawienie oferty edukacyjnej w Lublinie oraz ułatwienie kontaktu między uczniami, pracodawcami i szkołami.

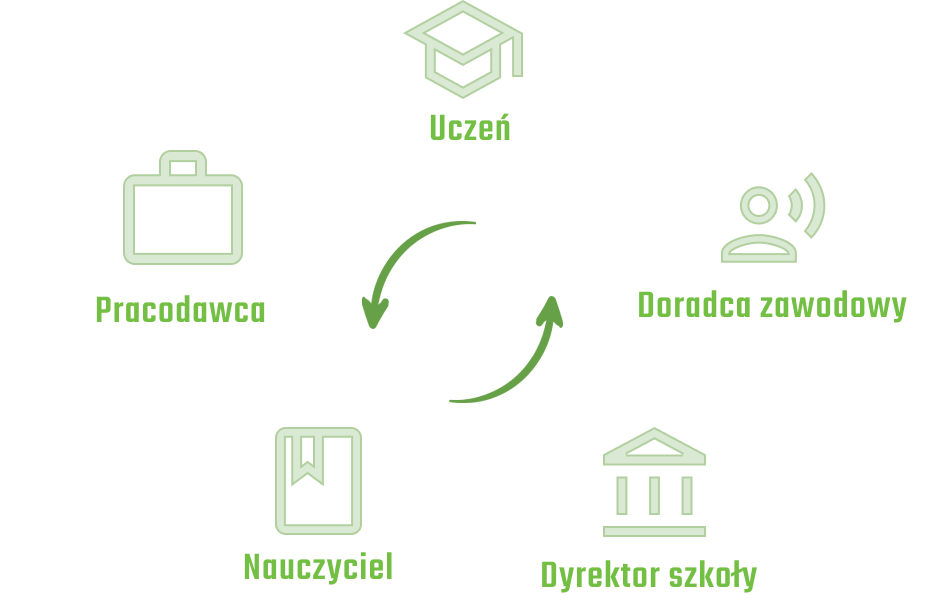
Współpraca użytkowników
Portal ma za zadanie umożliwić współpracę między następującymi rolami: uczeń, nauczyciel, pracodawca, doradca, dyrektor placówki.

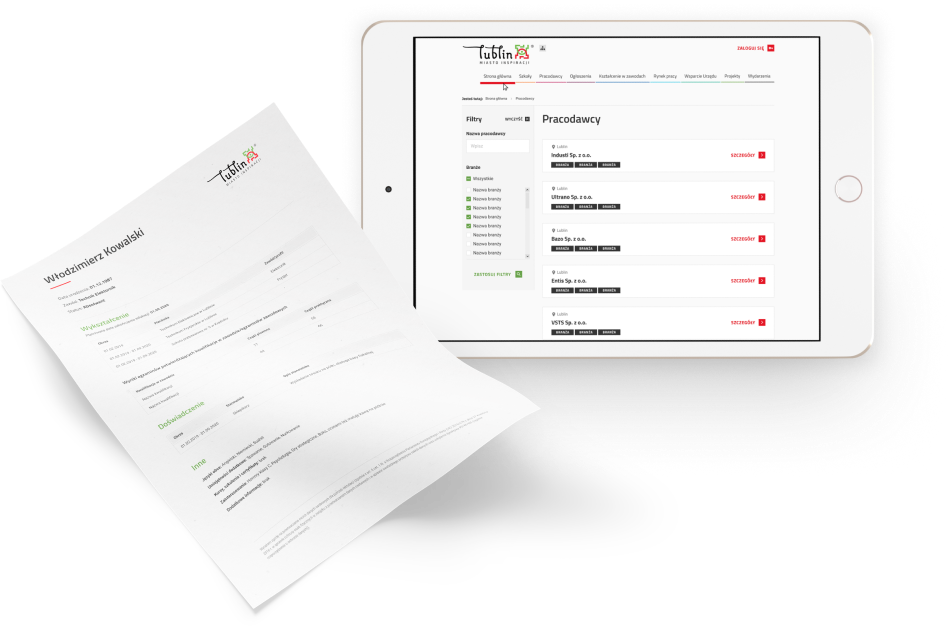
Ułatwienia dla uczniów
Uczniowie mają możliwość wygenerowania z systemu CV, które ułatwi im poszukiwanie wymarzonego stażu, praktyk lub pracy oraz aplikację na nie. Dzięki wyszukiwarce, dotarcie do przyszłego pracodawcy jest prostsze, niż kiedykolwiek.

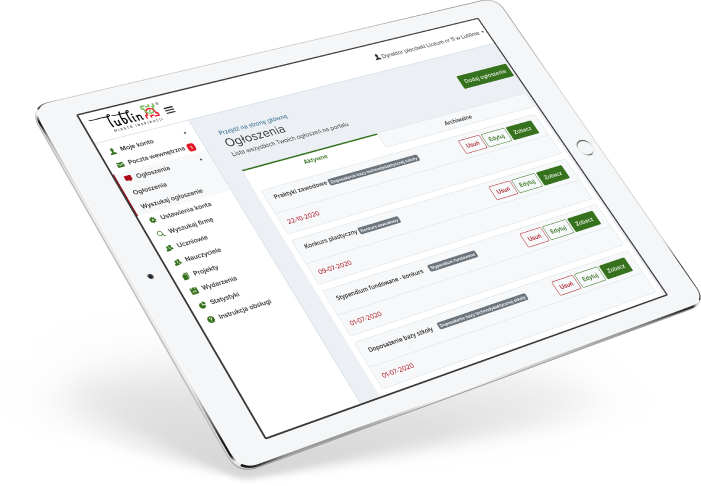
Pozostałe role w systemie
Dyrektor placówki
odpowiada za kierowanie działaniami szkoły i ułatwia wymianę informacji między szkołą a pracodawcą. Tworząc inicjatywy, informuje o najważniejszych wydarzeniach z życia szkoły.
Nauczyciel
czuwa nad przebiegiem pracy ucznia sprawdzając jego postępy. Poprzez tworzenie inicjatyw informuje uczniów i rodziców o ważnych wydarzeniach w szkole będąc z nimi w stałym kontakcie.
Pracodawca
może tworzyć ogłoszenia o pracę w celu pozyskania uczniów i absolwentów o wymaganych kwalifikacjach zawodowych. Współpracując ze szkołami, może łatwiej odnaleźć nowych pracowników lub chętnych na staże czy praktyki zawodowe.
Doradca
ma możliwość tworzenia grup zawodowych, polecania treści z portalu i zlecania członkom grupy zadań do wykonania. Jego rolą jest przygotowanie i rozwój młodzieży w zakresie zawodowym a także koordynowanie działalności informacyjno-doradczej prowadzonej przez szkołę.

Baza wiedzy
dotyczącej zawodów
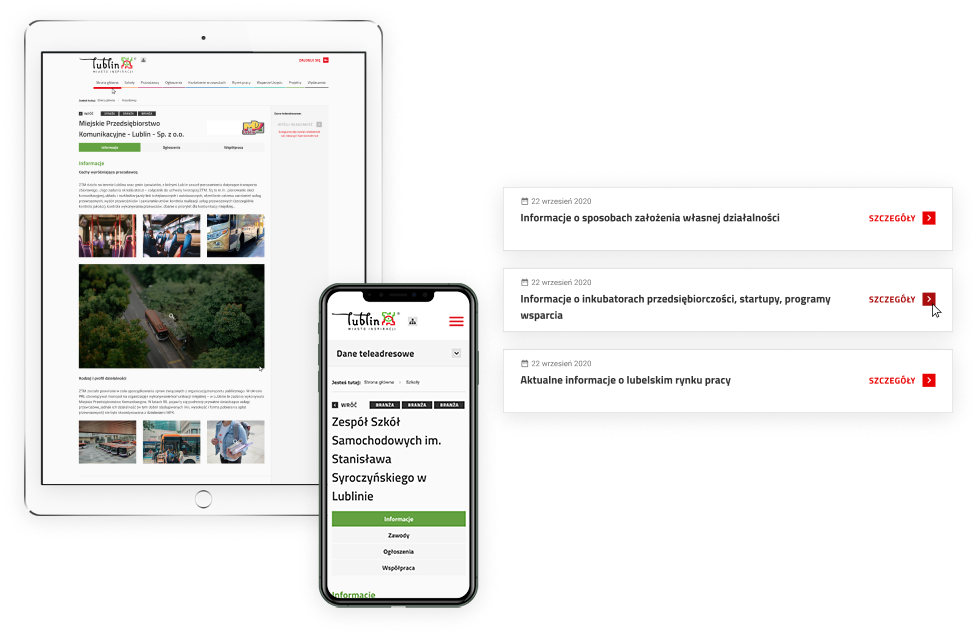
Wszyscy użytkownicy portalu mają dostęp do artykułów, w których opisane są poszczególne formy kształcenia zawodowego, opisów szkół wraz z ich ofertą edukacyjną a także opisów działalności pracodawców. Dodatkowo, portal udostępnia praktyczne informacje na temat aktualnej sytuacji na rynku pracy.

Projekt interfejsu
Podczas projektowania skupiliśmy się na utrzymaniu spójności z aktualnie istniejącym systemem identyfikacji wizualnej marki Lublin.

Ułatwienia dostępności
Portal jest zaprojektowany tak, aby spełniać wymogi WCAG 2.1 AA. Zadbaliśmy o jego czytelność stosując odpowiednie kontrasty, hierarchię, kolorystykę i typografię. Projekt jest w pełni responsywny.